This is a documentation for Board Game Arena: play board games online !
Ero sivun ”Tutorial reversi” versioiden välillä
| (26 välissä olevaa versiota 3 käyttäjän tekeminä ei näytetä) | |||
| Rivi 2: | Rivi 2: | ||
== Introduction == | == Introduction == | ||
Using this tutorial, you can build a complete working game on BGA environment: Reversi | Using this tutorial, you can build a complete working game on the BGA environment: Reversi. | ||
Before | Before you read this tutorial, you must: | ||
* Read the overall presentations of the BGA Framework ([[Studio|see here]]). | * Read the overall presentations of the BGA Framework ([[Studio|see here]]). | ||
* Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | * Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | ||
| Rivi 17: | Rivi 17: | ||
== Let it look like Reversi == | == Let it look like Reversi == | ||
It | It's always a good idea to start with a little bit of graphic work. Why? Because this helps to figure out how the final game will be, and issues that may appear later. | ||
Be careful | Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case). | ||
For Reversi, it's useless to have a 750x750px board - much too big, so we choose this one which fit perfectly (536x528): | For Reversi, it's useless to have a 750x750px board - much too big, so we choose this one which fit perfectly (536x528): | ||
| Rivi 25: | Rivi 25: | ||
[[File:Board.jpg]] | [[File:Board.jpg]] | ||
Note that we are using a jpg file. Jpg are lighter than png, | Note that we are using a jpg file. Jpg are lighter than png, so faster to load. Later we are going to use PNGs for discs for transparency purpose. | ||
Now, let's make it appears on our game: | Now, let's make it appears on our game: | ||
| Rivi 41: | Rivi 41: | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
} | } | ||
| Rivi 50: | Rivi 50: | ||
== Make the squares appears == | == Make the squares appears == | ||
Now, what we need is to create some invisible HTML elements | Now, what we need is to create some invisible HTML elements where squares are. These elements will be used as position references for white and black discs. | ||
Obviously, we need 64 squares. To avoid writing 64 'div' elements on our template, we are going to use the "block" feature. | Obviously, we need 64 squares. To avoid writing 64 'div' elements on our template, we are going to use the "block" feature. | ||
| Rivi 94: | Rivi 94: | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
position: relative; | position: relative; | ||
} | } | ||
.square { | .square { | ||
width: | width: 62px; | ||
height: | height: 62px; | ||
position: absolute; | position: absolute; | ||
background-color: red; | background-color: red; | ||
| Rivi 141: | Rivi 141: | ||
height: 56px; | height: 56px; | ||
position: absolute; | position: absolute; | ||
background-image: url(' | background-image: url('img/tokens.png'); | ||
} | } | ||
.tokencolor_ffffff { background-position: 0px 0px; } | .tokencolor_ffffff { background-position: 0px 0px; } | ||
| Rivi 147: | Rivi 147: | ||
</pre> | </pre> | ||
With this CSS code, | With this CSS code, we apply the classes "token" and "tokencolor_ffffff" to a div element and we've got a white token. Yeah. | ||
Note the "position: absolute" which | Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions. | ||
Now, let's make a first token | Now, let's make a first token appear on our board. Disc tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, with a BGA Framework technique called "JS template". | ||
In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token: | In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token: | ||
| Rivi 160: | Rivi 160: | ||
// Templates | // Templates | ||
var | var jstpl_token='<div class="token tokencolor_${color}" id="token_${x_y}"></div>'; | ||
</script> | </script> | ||
| Rivi 167: | Rivi 167: | ||
Note: we already created the "templates" section for you in the game skeleton. | Note: we already created the "templates" section for you in the game skeleton. | ||
As you can see, we defined a JS template named " | As you can see, we defined a JS template named "jstpl_token" with a piece of HTML and two variables: the color of the token and its x/y coordinates. Note that the syntax of the argument is different for template block variables (brackets) and JS template variables (dollar and brackets). | ||
Now, let's create a method in our Javascript code that will make a token appear on the board, using this template: | Now, let's create a method in our Javascript code that will make a token appear on the board, using this template: | ||
| Rivi 175: | Rivi 175: | ||
{ | { | ||
dojo.place( this.format_block( 'jstpl_token', { | dojo.place( this.format_block( 'jstpl_token', { | ||
x_y: x+'_'+y, | |||
color: this.gamedatas.players[ player ].color | color: this.gamedatas.players[ player ].color | ||
} ) , 'tokens' ); | } ) , 'tokens' ); | ||
this.placeOnObject( 'token_'+x+''+y, 'overall_player_board_'+player ); | this.placeOnObject( 'token_'+x+'_'+y, 'overall_player_board_'+player ); | ||
this.slideToObject( 'token_'+x+''+y, 'square_'+x+'_'+y ).play(); | this.slideToObject( 'token_'+x+'_'+y, 'square_'+x+'_'+y ).play(); | ||
}, | }, | ||
</pre> | </pre> | ||
| Rivi 192: | Rivi 192: | ||
Note: note that during all the process, the parent of the new disc HTML element will remain "tokens". placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree. | Note: note that during all the process, the parent of the new disc HTML element will remain "tokens". placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree. | ||
Now, to test if everything works fine, just call "addTokenOnBoard( 2, 2, <your_player_id> )" in your "setup" Javascript method, and reload the page. A token should appear and slide immediately to its position, like this: | Before we can show a token, we need to set the player colors in the setupNewGame function in reversi.game.php: | ||
<pre> | |||
$default_colors = array( "ffffff", "000000" ); | |||
</pre> | |||
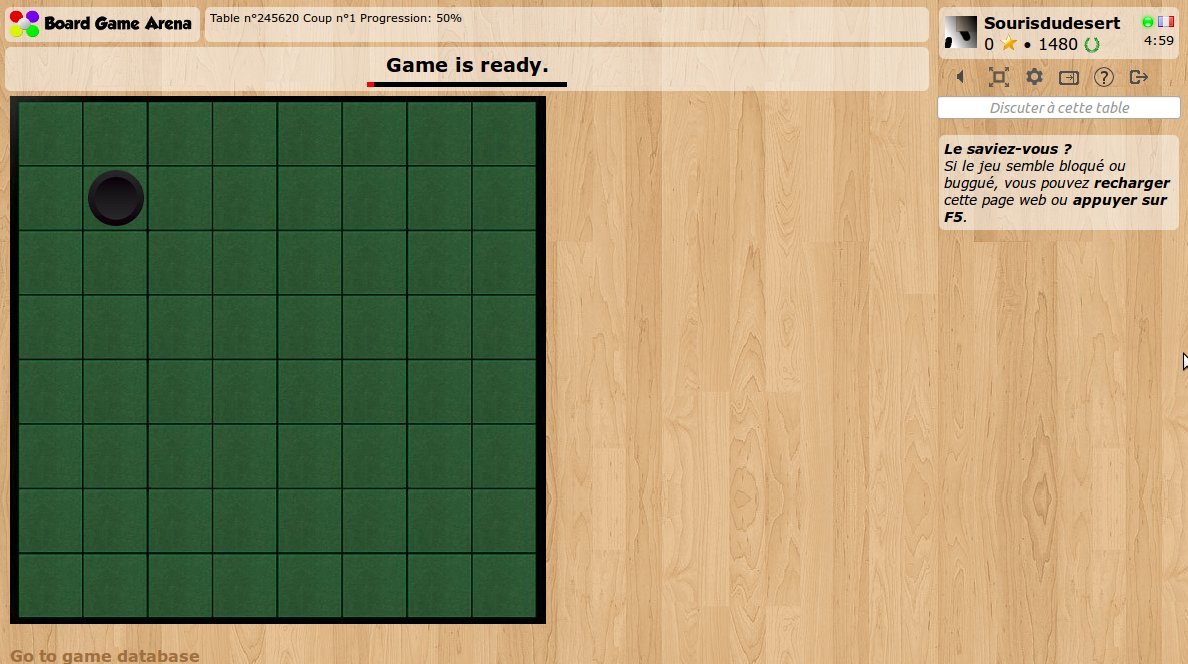
Now, to test if everything works fine, just call "this.addTokenOnBoard( 2, 2, <your_player_id> )" in your "setup" Javascript method, and reload the page. A token should appear and slide immediately to its position, like this: | |||
[[File:reversi3.jpg]] | [[File:reversi3.jpg]] | ||
| Rivi 229: | Rivi 234: | ||
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | $sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | ||
$sql_values = array(); | $sql_values = array(); | ||
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players ); | |||
for( $x=1; $x<=8; $x++ ) | for( $x=1; $x<=8; $x++ ) | ||
{ | { | ||
| Rivi 250: | Rivi 256: | ||
</pre> | </pre> | ||
As you can see, we create one | As you can see, we create one table entry for each square, with a "NULL" value which means "empty square". Of course, for 4 specific squares, we place an initial token. | ||
At the end, we | At the end, we call activeNextPlayer to make the first player active at the beginning of the game. | ||
Now, we need to make these tokens | Now, we need to make these tokens appear on the client side. To achieve this, the first step is to return the token positions with our "getAllDatas" PHP method (called during each page reload): | ||
<pre> | <pre> | ||
| Rivi 263: | Rivi 269: | ||
</pre> | </pre> | ||
As you can see, we are using the BGA framework "getObjectListFromDB" method that | As you can see, we are using the BGA framework "getObjectListFromDB" method that formats the result of this SQL query in a PHP array with x, y and player attributes. | ||
The last thing we need to do is to process this array | The last thing we need to do is to process this array client side, and place a disc token on the board for each array item. Of course, we are doing this is our Javascript "setup" method: | ||
<pre> | <pre> | ||
| Rivi 291: | Rivi 297: | ||
Now, let's stop our game again, because we are going to start the core game logic. | Now, let's stop our game again, because we are going to start the core game logic. | ||
You already read the "Focus on BGA game state machine", so you know that this is the heart of your game logic. For reversi | You already read the "Focus on BGA game state machine", so you know that this is the heart of your game logic. For reversi, it's very simple although. Here's a diagram of our game state machine: | ||
[[File:reversi6.jpg]] | [[File:reversi6.jpg]] | ||
And here's our " | And here's our "states.inc.php", according to this diagram: | ||
<pre> | <pre> | ||
| Rivi 337: | Rivi 343: | ||
</pre> | </pre> | ||
Now, let's create in | Now, let's create in reversi.game.php the methods that are declared in this game states description file: | ||
* argPlayerTurn | * argPlayerTurn | ||
* stNextPlayer | * stNextPlayer | ||
| Rivi 343: | Rivi 349: | ||
... and start a new Reversi game. | ... and start a new Reversi game. | ||
As you can see on the screen capture | As you can see on the screen capture below, the BGA framework makes the game jump to our first game state "playerTurn" right after the initial setup. That's why the status bar contains the description of playerTurn state ("XXXX must play a disc"): | ||
[[File:reversi7.jpg]] | [[File:reversi7.jpg]] | ||
| Rivi 361: | Rivi 367: | ||
If you want to look into details, please look at the "utility method" sections of reversi.game.php. | If you want to look into details, please look at the "utility method" sections of reversi.game.php. | ||
== Display allowed | == Display allowed moves == | ||
Now, what we want to do is highlight squares where player can place a disc. | Now, what we want to do is highlight squares where player can place a disc. | ||
| Rivi 379: | Rivi 385: | ||
We are of course using the "getPossibleMoves" method we just developed. | We are of course using the "getPossibleMoves" method we just developed. | ||
Now, let's go to the client side to use the data returned by the method above: | Now, let's go to the client side to use the data returned by the method above. We are using the "onEnteringState" Javascript method that is called each time we enter into a new game state: | ||
<pre> | |||
onEnteringState: function( stateName, args ) | |||
{ | |||
console.log( 'Entering state: '+stateName ); | |||
switch( stateName ) | |||
{ | |||
case 'playerTurn': | |||
this.updatePossibleMoves( args.args.possibleMoves ); | |||
break; | |||
} | |||
}, | |||
</pre> | |||
So, when we are entering into "playerTurn" game state, we are calling our "updatePossibleMoves" method. This method looks like this: | |||
<pre> | |||
updatePossibleMoves: function( possibleMoves ) | |||
{ | |||
// Remove current possible moves | |||
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' ); | |||
for( var x in possibleMoves ) | |||
{ | |||
for( var y in possibleMoves[ x ] ) | |||
{ | |||
// x,y is a possible move | |||
dojo.addClass( 'square_'+x+'_'+y, 'possibleMove' ); | |||
} | |||
} | |||
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') ); | |||
}, | |||
</pre> | |||
The idea here is that we've created a CSS class ("possibleMove") that can be applied to a "square" element to highlight it: | |||
<pre> | |||
.possibleMove { | |||
background-color: white; | |||
opacity: 0.2; | |||
filter:alpha(opacity=20); /* For IE8 and earlier */ | |||
cursor: pointer; | |||
} | |||
</pre> | |||
At first, we remove all "possibleMove" classes currently applied with the very useful combination of "dojo.query" and "removeClass" method. | |||
Then we loop through all possible moves our PHP "updatePossibleMoves" function created for us, and add the "possibleMove" class to each corresponding square. | |||
Finally, we use the BGA framework "addTooltipToClass" method to associate a tooltip to all those highlighted squares so that players can understand their meaning. | |||
And here we are: | |||
[[File:reversi8.jpg.jpg]] | |||
== Let's play == | |||
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | |||
* When we click on a "possibleMove" square, send the move to the server. | |||
* Server side, check the move is correct, apply Reversi rules and jump to next player. | |||
* Client side, change the disc position to reflect the move. | |||
Thus, what we do first is associate each click on a square to one of our method. We are doing this in our Javascript "setup" method: | |||
<pre> | |||
dojo.query( '.square' ).connect( 'onclick', this, 'onPlayDisc' ); | |||
</pre> | |||
Note the use of the "dojo.query" method to get all HTML elements with "square" class in just one function call. Now, our "onPlayDisc" method is called each time someone clicks on a square. | |||
Here's our "onPlayDisc" method below: | |||
<pre> | |||
onPlayDisc: function( evt ) | |||
{ | |||
// Stop this event propagation | |||
dojo.stopEvent( evt ); | |||
// Get the cliqued square x and y | |||
// Note: square id format is "square_X_Y" | |||
var coords = evt.currentTarget.id.split('_'); | |||
var x = coords[1]; | |||
var y = coords[2]; | |||
if( ! dojo.hasClass( 'square_'+x+'_'+y, 'possibleMove' ) ) | |||
{ | |||
// This is not a possible move => the click does nothing | |||
return ; | |||
} | |||
if( this.checkAction( 'playDisc' ) ) // Check that this action is possible at this moment | |||
{ | |||
this.ajaxcall( "/reversi/reversi/playDisc.html", { | |||
x:x, | |||
y:y | |||
}, this, function( result ) {} ); | |||
} | |||
}, | |||
</pre> | |||
What we do here is: | |||
* We stop the propagation of the Javascript "onclick" event. Otherwise, it can lead to random behavior so it's always a good idea. | |||
* We get the x/y coordinates of the square by using "evt.currentTarget.id". | |||
* We check that clicked square has the "possibleMove" class, otherwise we know for sure that we can't play there. | |||
* We check that "playDisc" action is possible, according to current game state (see "possibleactions" entry in our "playerTurn" game state defined above). This check is important to avoid issues if a player double clicks on a square. | |||
* Finally, we make a call to the server using BGA "ajaxcall" method with argument x and y. | |||
Now, we have to manage this "playDisc" action on server side. At first, we introduce a "playDisc" entry point in our "reversi.action.php": | |||
<pre> | |||
public function playDisc() | |||
{ | |||
self::setAjaxMode(); | |||
$x = self::getArg( "x", AT_posint, true ); | |||
$y = self::getArg( "y", AT_posint, true ); | |||
$result = $this->game->playDisc( $x, $y ); | |||
self::ajaxResponse( ); | |||
} | |||
</pre> | |||
As you can see, we get the 2 arguments x and y from the javascript call, and call a corresponding "playDisc" method in our game logic. | |||
Now, let's have a look of this playDisc method: | |||
<pre> | |||
function playDisc( $x, $y ) | |||
{ | |||
// Check that this player is active and that this action is possible at this moment | |||
self::checkAction( 'playDisc' ); | |||
</pre> | |||
... at first, we check that this action is possible according to current game state (see "possible action"). We already did it on client side, but it's important to do it on server side too (otherwise it would be possible to cheat). | |||
<pre> | |||
// Now, check if this is a possible move | |||
$board = self::getBoard(); | |||
$player_id = self::getActivePlayerId(); | |||
$turnedOverDiscs = self::getTurnedOverDiscs( $x, $y, $player_id, $board ); | |||
if( count( $turnedOverDiscs ) > 0 ) | |||
{ | |||
// This move is possible! | |||
</pre> | |||
...now, we are using the "getTurnedOverDiscs" method again to check that this move is possible. | |||
<pre> | |||
// Let's place a disc at x,y and return all "$returned" discs to the active player | |||
$sql = "UPDATE board SET board_player='$player_id' | |||
WHERE ( board_x, board_y) IN ( "; | |||
foreach( $turnedOverDiscs as $turnedOver ) | |||
{ | |||
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),"; | |||
} | |||
$sql .= "('$x','$y') ) "; | |||
self::DbQuery( $sql ); | |||
</pre> | |||
... we update the database to change the color of all turned over disc + the disc we just placed. | |||
<pre> | |||
// Update scores according to the number of disc on board | |||
$sql = "UPDATE player | |||
SET player_score = ( | |||
SELECT COUNT( board_x ) FROM board WHERE board_player=player_id | |||
)"; | |||
self::DbQuery( $sql ); | |||
// Statistics | |||
self::incStat( count( $turnedOverDiscs ), "turnedOver", $player_id ); | |||
if( ($x==1 && $y==1) || ($x==8 && $y==1) || ($x==1 && $y==8) || ($x==8 && $y==8) ) | |||
self::incStat( 1, 'discPlayedOnCorner', $player_id ); | |||
else if( $x==1 || $x==8 || $y==1 || $y==8 ) | |||
self::incStat( 1, 'discPlayedOnBorder', $player_id ); | |||
else if( $x>=3 && $x<=6 && $y>=3 && $y<=6 ) | |||
self::incStat( 1, 'discPlayedOnCenter', $player_id ); | |||
</pre> | |||
... now, we update both player score by counting all disc, and we manage game statistics. | |||
<pre> | |||
// Notify | |||
self::notifyAllPlayers( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array( | |||
'player_id' => $player_id, | |||
'player_name' => self::getActivePlayerName(), | |||
'returned_nbr' => count( $turnedOverDiscs ), | |||
'x' => $x, | |||
'y' => $y | |||
) ); | |||
self::notifyAllPlayers( "turnOverDiscs", '', array( | |||
'player_id' => $player_id, | |||
'turnedOver' => $turnedOverDiscs | |||
) ); | |||
$newScores = self::getCollectionFromDb( "SELECT player_id, player_score FROM player", true ); | |||
self::notifyAllPlayers( "newScores", "", array( | |||
"scores" => $newScores | |||
) ); | |||
</pre> | |||
... then we notify about all these changes. We are using for that 3 notifications ('playDisc', 'turnOverDiscs' and 'newScores' that we are going to implement on client side later). Note that the description of the 'playDisc' notification will be logged in the game log. | |||
<pre> | |||
// Then, go to the next state | |||
$this->gamestate->nextState( 'playDisc' ); | |||
} | |||
else | |||
throw new feException( "Impossible move" ); | |||
} | |||
</pre> | |||
... finally, we jump to the next game state if everything goes fine ('playDisc' is also the name of a transition in the 'playerTurn' game state description above). | |||
To make the statistics work, we have to initialize them in state.inc.php: | |||
<pre> | |||
// Statistics existing for each player | |||
"player" => array( | |||
"discPlayedOnCorner" => array( "id"=> 10, | |||
"name" => totranslate("Discs played on a corner"), | |||
"type" => "int" ), | |||
"discPlayedOnBorder" => array( "id"=> 11, | |||
"name" => totranslate("Discs played on a border"), | |||
"type" => "int" ), | |||
"discPlayedOnCenter" => array( "id"=> 12, | |||
"name" => totranslate("Discs played on board center part"), | |||
"type" => "int" ), | |||
"turnedOver" => array( "id"=> 13, | |||
"name" => totranslate("Number of discs turned over"), | |||
"type" => "int" ) | |||
) | |||
</pre> | |||
A last thing to do on the server side is to activate the next player when we enter the "nextPlayer" game state: | |||
<pre> | |||
function stNextPlayer() | |||
{ | |||
// Activate next player | |||
$player_id = self::activeNextPlayer(); | |||
self::giveExtraTime( $player_id ); | |||
$this->gamestate->nextState( 'nextTurn' ); | |||
} | |||
</pre> | |||
Now, when we play a disc, the rules are checked and the disc appears in the database. | |||
[[File:reversi9.jpg]] | |||
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board. | |||
== Make the move appear automatically == | |||
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | |||
In our "setupNotifications" method, we register 2 methods for the 2 notifications we created at the previous step ('playDisc' and 'turnOverDiscs'): | |||
<pre> | |||
dojo.subscribe( 'playDisc', this, "notif_playDisc" ); | |||
this.notifqueue.setSynchronous( 'playDisc', 500 ); | |||
dojo.subscribe( 'turnOverDiscs', this, "notif_turnOverDiscs" ); | |||
this.notifqueue.setSynchronous( 'turnOverDiscs', 1500 ); | |||
</pre> | |||
As you can see, we associate our 2 notifications with 2 methods with the "notif_" prefix. At the same time, we define these notifications as "synchronous", with a duration in millisecond (500 for the first one, and 1500 for the second one). It tells the user interface to wait some time after executing the notification, to let the animation end before starting the next notification. In our specific case, the animation will be the following: | |||
* Make a disc slide from the player panel to its place on the board | |||
* (wait 500ms) | |||
* Make all turned over discs blink (and of course turned them over) | |||
* (wait 1500ms) | |||
* Let the next player play. | |||
Let's have a look now on the "playDisc" notification handler method: | |||
<pre> | |||
notif_playDisc: function( notif ) | |||
{ | |||
// Remove current possible moves (makes the board more clear) | |||
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' ); | |||
this.addTokenOnBoard( notif.args.x, notif.args.y, notif.args.player_id ); | |||
}, | |||
</pre> | |||
No surprise here, we re-used some existing stuff to: | |||
* Remove the highlighted squares. | |||
* Add a new disc on board, coming from player panel. | |||
Now, here's the method that handles the turnOverDiscs notification: | |||
<pre> | |||
notif_turnOverDiscs: function( notif ) | |||
{ | |||
// Get the color of the player who is returning the discs | |||
var targetColor = this.gamedatas.players[ notif.args.player_id ].color; | |||
// Make these discs blink and set them to the specified color | |||
for( var i in notif.args.turnedOver ) | |||
{ | |||
var token = notif.args.turnedOver[ i ]; | |||
// Make the token blink 2 times | |||
var anim = dojo.fx.chain( [ | |||
dojo.fadeOut( { node: 'token_'+token.x+'_'+token.y } ), | |||
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } ), | |||
dojo.fadeOut( { | |||
node: 'token_'+token.x+'_'+token.y, | |||
onEnd: function( node ) { | |||
// Remove any color class | |||
dojo.removeClass( node, [ 'tokencolor_000000', 'tokencolor_ffffff' ] ); | |||
// ... and add the good one | |||
dojo.addClass( node, 'tokencolor_'+targetColor ); | |||
} | |||
} ), | |||
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } ) | |||
] ); // end of dojo.fx.chain | |||
// ... and launch the animation | |||
anim.play(); | |||
} | |||
}, | |||
</pre> | |||
The list of the discs to be turned over has been made available by our server side code in "notif.args.turnedOver" (see previous paragraph). We loop through all these discs, and create a complex animation using dojo.Animation for each of them. The complete documentation on dojo animations [http://dojotoolkit.org/documentation/tutorials/1.6/animation/ can be found here]. | |||
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with "play()". | |||
Nykyinen versio 10. tammikuuta 2014 kello 00.31
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Reversi.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules of Reversi.
- Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript.
Create your first game
With the initial skeleton of code provided initially, you can already start a game from the BGA Studio. For now, we are going to work with 1 player only. Most of the time this is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games.
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah.
Let it look like Reversi
It's always a good idea to start with a little bit of graphic work. Why? Because this helps to figure out how the final game will be, and issues that may appear later.
Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case).
For Reversi, it's useless to have a 750x750px board - much too big, so we choose this one which fit perfectly (536x528):
Note that we are using a jpg file. Jpg are lighter than png, so faster to load. Later we are going to use PNGs for discs for transparency purpose.
Now, let's make it appears on our game:
- upload board.jpg in your "img/" directory.
- edit "reversi_reversi.tpl" to add a 'div' for your board:
<div id="board"> </div>
- edit your reversi.css file to transform it into a visible board:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
}
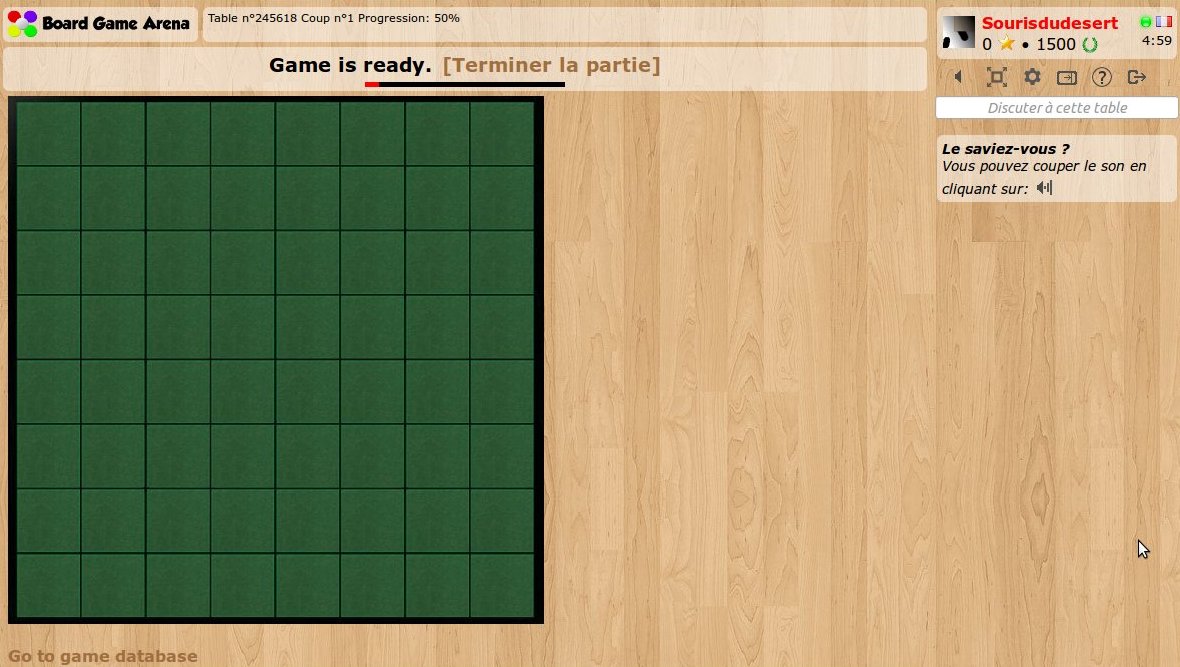
Refresh your page. Here's your board:
Make the squares appears
Now, what we need is to create some invisible HTML elements where squares are. These elements will be used as position references for white and black discs. Obviously, we need 64 squares. To avoid writing 64 'div' elements on our template, we are going to use the "block" feature.
Let's modify our template like this:
<div id="board">
<!-- BEGIN square -->
<div id="square_{X}_{Y}" class="square" style="left: {LEFT}px; top: {TOP}px;"></div>
<!-- END square -->
</div>
As you can see, we created a "square" block, with 4 variable elements: X, Y, LEFT and TOP. Obviously, we are going to use this block 64 times during page load.
Let's do it in our "reversi.view.php" file:
$this->page->begin_block( "reversi_reversi", "square" );
$hor_scale = 64.8;
$ver_scale = 64.4;
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$this->page->insert_block( "square", array(
'X' => $x,
'Y' => $y,
'LEFT' => round( ($x-1)*$hor_scale+10 ),
'TOP' => round( ($y-1)*$ver_scale+7 )
) );
}
}
Note: as you can see, squares in our "board.jpg" files does not have an exact width/height in pixel, and that's the reason we are using floating point numbers here.
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
position: relative;
}
.square {
width: 62px;
height: 62px;
position: absolute;
background-color: red;
}
Explanations:
- With "position: relative" on board, we ensure square elements are positioned relatively to board.
- For the test, we use a red background color for the square. This is a useful tip to figure out if everything is fine with invisible elements.
Let's refresh and check our our (beautiful) squares:
The discs
Now, our board is ready to receive some disc tokens!
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in our template):
<!-- END square -->
<div id="tokens">
</div>
</div>
Then, let's introduce a new piece of art with the discs. We need some transparency here so we are using a png file:
Important: we are using ONE file for both discs. It's really important that you use a minimum number of graphic files for your game with this "CSS sprite" technique, because it makes the game loading faster and more reliable. Read more about CSS sprites.
Now, let's separate the disc with some CSS stuff:
.token {
width: 56px;
height: 56px;
position: absolute;
background-image: url('img/tokens.png');
}
.tokencolor_ffffff { background-position: 0px 0px; }
.tokencolor_000000 { background-position: -56px 0px; }
With this CSS code, we apply the classes "token" and "tokencolor_ffffff" to a div element and we've got a white token. Yeah.
Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions.
Now, let's make a first token appear on our board. Disc tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, with a BGA Framework technique called "JS template".
In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token:
<script type="text/javascript">
// Templates
var jstpl_token='<div class="token tokencolor_${color}" id="token_${x_y}"></div>';
</script>
Note: we already created the "templates" section for you in the game skeleton.
As you can see, we defined a JS template named "jstpl_token" with a piece of HTML and two variables: the color of the token and its x/y coordinates. Note that the syntax of the argument is different for template block variables (brackets) and JS template variables (dollar and brackets).
Now, let's create a method in our Javascript code that will make a token appear on the board, using this template:
addTokenOnBoard: function( x, y, player )
{
dojo.place( this.format_block( 'jstpl_token', {
x_y: x+'_'+y,
color: this.gamedatas.players[ player ].color
} ) , 'tokens' );
this.placeOnObject( 'token_'+x+'_'+y, 'overall_player_board_'+player );
this.slideToObject( 'token_'+x+'_'+y, 'square_'+x+'_'+y ).play();
},
At first, with "dojo.place" and "this.format_block" methods, we create a HTML piece of code and insert it as a new child of "tokens" div element.
Then, with BGA "this.placeOnObject" method, we place this element over the panel of some player. Immediately after, using BGA "this.slidetoObject" method, we make the disc slide to the "square" element, its final destination.
Note: don't forget to call the "play()", otherwise the token remains at its original location.
Note: note that during all the process, the parent of the new disc HTML element will remain "tokens". placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree.
Before we can show a token, we need to set the player colors in the setupNewGame function in reversi.game.php:
$default_colors = array( "ffffff", "000000" );
Now, to test if everything works fine, just call "this.addTokenOnBoard( 2, 2, <your_player_id> )" in your "setup" Javascript method, and reload the page. A token should appear and slide immediately to its position, like this:
The database
We did most of the client-side programming, so let's have a look on the other side now.
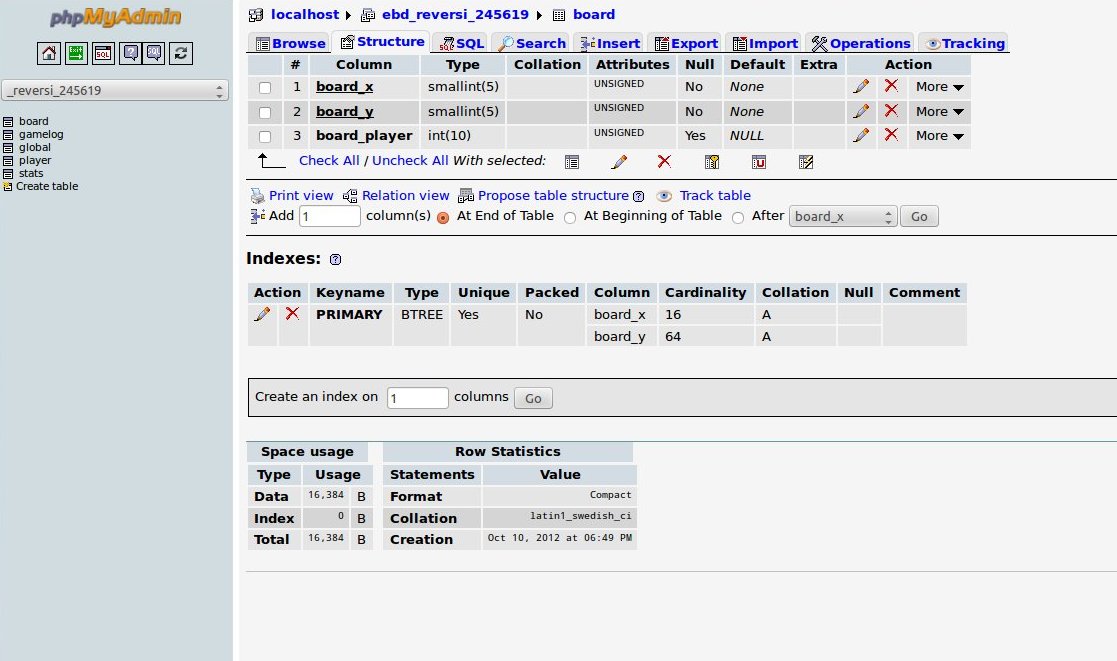
To design the database model of our game, the best thing to do is to follow the "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance.
Then, you can create the tables you need for your table (do not remove existing tables!), and report every SQL command used in your "dbmodel.sql" file.
The database model of Reversi is very simple: just one table with the squares of the board. In our dbmodel.sql, we have this:
CREATE TABLE IF NOT EXISTS `board` ( `board_x` smallint(5) unsigned NOT NULL, `board_y` smallint(5) unsigned NOT NULL, `board_player` int(10) unsigned DEFAULT NULL, PRIMARY KEY (`board_x`,`board_y`) ) ENGINE=InnoDB;
Now, a new database with a "board" table will be created each time we start a Reversi game. This is why after modifying our dbmodel.sql it's a good time to stop & start again our game.
Setup the initial game position
The "setupNewGame" method of our reversi.game.php is called during initial setup: this is the place to initialize our data and to place the initial tokens on the board (initially, there are 4 tokens on the board).
Let's do this:
// Init the board
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES ";
$sql_values = array();
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players );
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$token_value = "NULL";
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player
$token_value = "'$whiteplayer_id'";
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player
$token_value = "'$blackplayer_id'";
$sql_values[] = "('$x','$y',$token_value)";
}
}
$sql .= implode( $sql_values, ',' );
self::DbQuery( $sql );
// Active first player
self::activeNextPlayer();
As you can see, we create one table entry for each square, with a "NULL" value which means "empty square". Of course, for 4 specific squares, we place an initial token.
At the end, we call activeNextPlayer to make the first player active at the beginning of the game.
Now, we need to make these tokens appear on the client side. To achieve this, the first step is to return the token positions with our "getAllDatas" PHP method (called during each page reload):
// Get reversi board token
$result['board'] = self::getObjectListFromDB( "SELECT board_x x, board_y y, board_player player
FROM board
WHERE board_player IS NOT NULL" );
As you can see, we are using the BGA framework "getObjectListFromDB" method that formats the result of this SQL query in a PHP array with x, y and player attributes.
The last thing we need to do is to process this array client side, and place a disc token on the board for each array item. Of course, we are doing this is our Javascript "setup" method:
for( var i in gamedatas.board )
{
var square = gamedatas.board[i];
if( square.player !== null )
{
this.addTokenOnBoard( square.x, square.y, square.player );
}
}
As you can see, our "board" entry created in "getAllDatas" can be used here as "gamedatas.board" in our Javascript. We are using our previously developed "addTokenOnBoard" method.
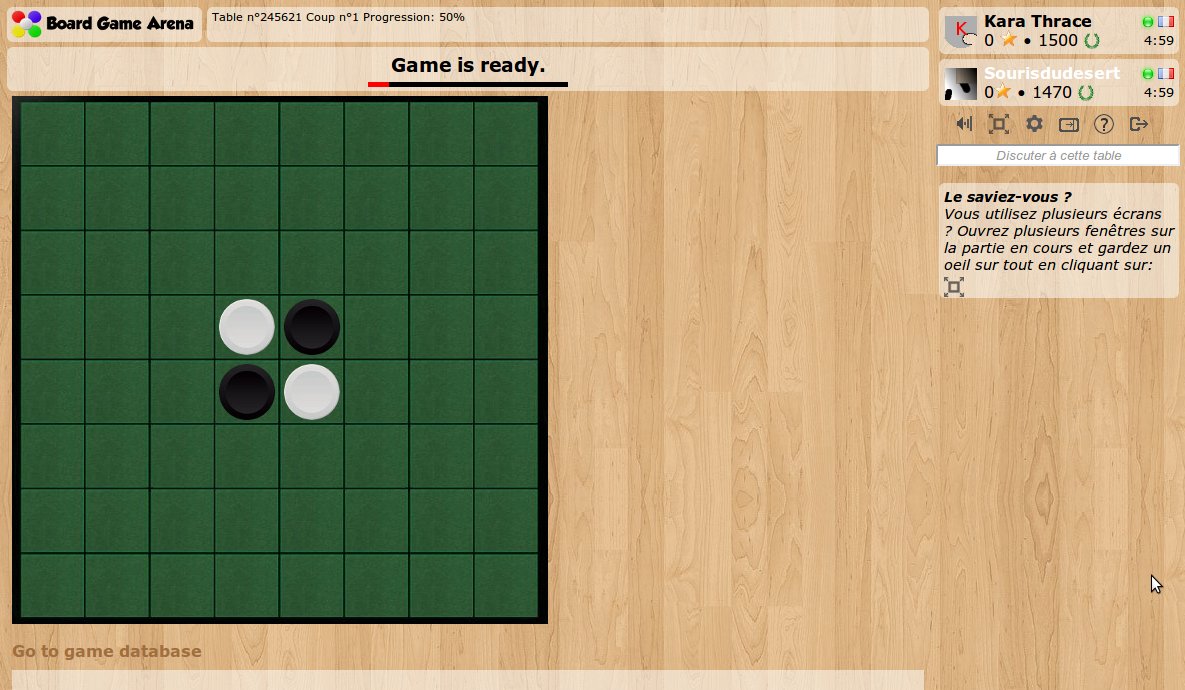
Reload... and here we are:
It starts to smell Reversi here...
The game state machine
Now, let's stop our game again, because we are going to start the core game logic.
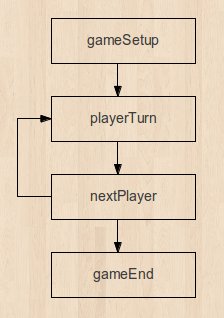
You already read the "Focus on BGA game state machine", so you know that this is the heart of your game logic. For reversi, it's very simple although. Here's a diagram of our game state machine:
And here's our "states.inc.php", according to this diagram:
$machinestates = array(
1 => array(
"name" => "gameSetup",
"description" => clienttranslate("Game setup"),
"type" => "manager",
"action" => "stGameSetup",
"transitions" => array( "" => 10 )
),
10 => array(
"name" => "playerTurn",
"description" => clienttranslate('${actplayer} must play a disc'),
"descriptionmyturn" => clienttranslate('${you} must play a disc'),
"type" => "activeplayer",
"args" => "argPlayerTurn",
"possibleactions" => array( 'playDisc' ),
"transitions" => array( "playDisc" => 11, "zombiePass" => 11 )
),
11 => array(
"name" => "nextPlayer",
"type" => "game",
"action" => "stNextPlayer",
"updateGameProgression" => true,
"transitions" => array( "nextTurn" => 10, "cantPlay" => 11, "endGame" => 99 )
),
99 => array(
"name" => "gameEnd",
"description" => clienttranslate("End of game"),
"type" => "manager",
"action" => "stGameEnd",
"args" => "argGameEnd"
)
);
Now, let's create in reversi.game.php the methods that are declared in this game states description file:
- argPlayerTurn
- stNextPlayer
... and start a new Reversi game.
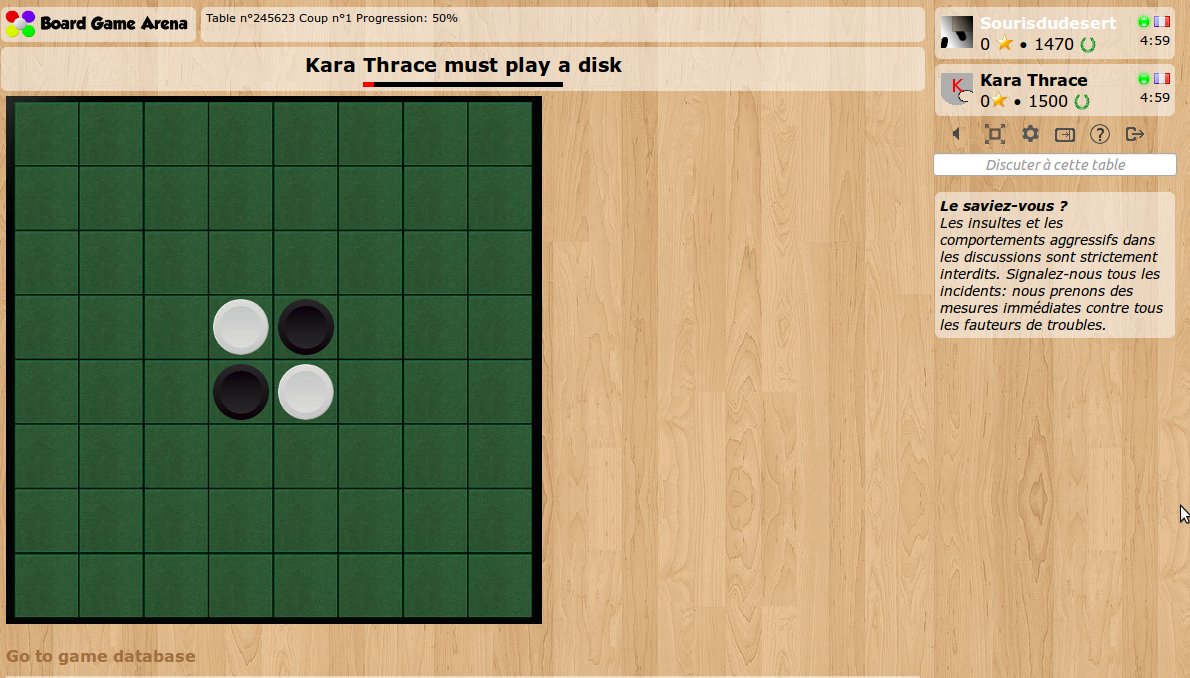
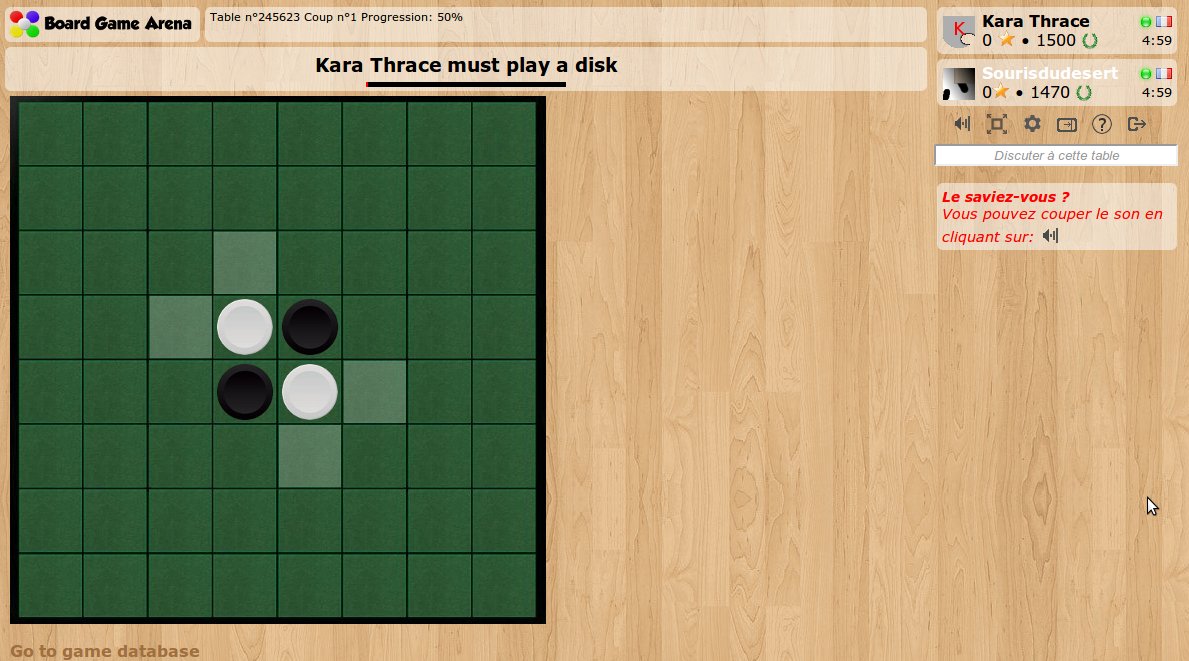
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state "playerTurn" right after the initial setup. That's why the status bar contains the description of playerTurn state ("XXXX must play a disc"):
The rules
Now, what we would like to do is to indicate to the current player where it is allowed to play. The idea is to build a "getPossibleMoves" PHP method that return a list of coordinates where it is allowed to play. This method will be used in particular:
- As we just said, to help the player to see where he can play.
- When the player play, to check if he has the right to play here.
This is pure PHP programming here, and there's no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is:
- Create a "getTurnedOverDiscs(x,y)" method that return coordinates of discs that would be turned over if a token would be played at x,y.
- Loop through all free squares of the board, call the "getTurnedOverDiscs" method on each of them. If at least 1 token is turned over, this is a valid move.
One important thing to keep in mind is the following: making a database query is slow, so please don't load the entire game board with a SQL query multiple time. In our implementation, we load the entire board once at the beginning of "getPossibleMoves", and then pass the board as an argument to all methods.
If you want to look into details, please look at the "utility method" sections of reversi.game.php.
Display allowed moves
Now, what we want to do is highlight squares where player can place a disc.
To do this, we are using the "argPlayerTurn" method. This method is called each time we enter into "playerTurn" game state, and its result is transfered automatically to the client-side:
function argPlayerTurn()
{
return array(
'possibleMoves' => self::getPossibleMoves( self::getActivePlayerId() )
);
}
We are of course using the "getPossibleMoves" method we just developed.
Now, let's go to the client side to use the data returned by the method above. We are using the "onEnteringState" Javascript method that is called each time we enter into a new game state:
onEnteringState: function( stateName, args )
{
console.log( 'Entering state: '+stateName );
switch( stateName )
{
case 'playerTurn':
this.updatePossibleMoves( args.args.possibleMoves );
break;
}
},
So, when we are entering into "playerTurn" game state, we are calling our "updatePossibleMoves" method. This method looks like this:
updatePossibleMoves: function( possibleMoves )
{
// Remove current possible moves
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' );
for( var x in possibleMoves )
{
for( var y in possibleMoves[ x ] )
{
// x,y is a possible move
dojo.addClass( 'square_'+x+'_'+y, 'possibleMove' );
}
}
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') );
},
The idea here is that we've created a CSS class ("possibleMove") that can be applied to a "square" element to highlight it:
.possibleMove {
background-color: white;
opacity: 0.2;
filter:alpha(opacity=20); /* For IE8 and earlier */
cursor: pointer;
}
At first, we remove all "possibleMove" classes currently applied with the very useful combination of "dojo.query" and "removeClass" method.
Then we loop through all possible moves our PHP "updatePossibleMoves" function created for us, and add the "possibleMove" class to each corresponding square.
Finally, we use the BGA framework "addTooltipToClass" method to associate a tooltip to all those highlighted squares so that players can understand their meaning.
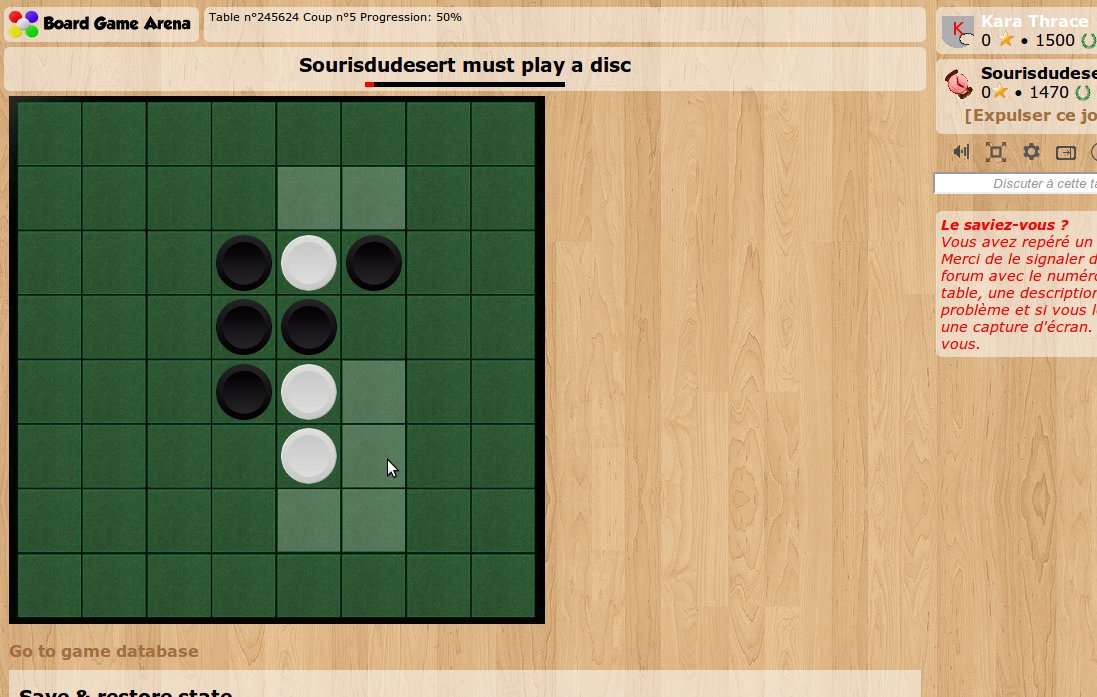
And here we are:
Let's play
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is:
- When we click on a "possibleMove" square, send the move to the server.
- Server side, check the move is correct, apply Reversi rules and jump to next player.
- Client side, change the disc position to reflect the move.
Thus, what we do first is associate each click on a square to one of our method. We are doing this in our Javascript "setup" method:
dojo.query( '.square' ).connect( 'onclick', this, 'onPlayDisc' );
Note the use of the "dojo.query" method to get all HTML elements with "square" class in just one function call. Now, our "onPlayDisc" method is called each time someone clicks on a square.
Here's our "onPlayDisc" method below:
onPlayDisc: function( evt )
{
// Stop this event propagation
dojo.stopEvent( evt );
// Get the cliqued square x and y
// Note: square id format is "square_X_Y"
var coords = evt.currentTarget.id.split('_');
var x = coords[1];
var y = coords[2];
if( ! dojo.hasClass( 'square_'+x+'_'+y, 'possibleMove' ) )
{
// This is not a possible move => the click does nothing
return ;
}
if( this.checkAction( 'playDisc' ) ) // Check that this action is possible at this moment
{
this.ajaxcall( "/reversi/reversi/playDisc.html", {
x:x,
y:y
}, this, function( result ) {} );
}
},
What we do here is:
- We stop the propagation of the Javascript "onclick" event. Otherwise, it can lead to random behavior so it's always a good idea.
- We get the x/y coordinates of the square by using "evt.currentTarget.id".
- We check that clicked square has the "possibleMove" class, otherwise we know for sure that we can't play there.
- We check that "playDisc" action is possible, according to current game state (see "possibleactions" entry in our "playerTurn" game state defined above). This check is important to avoid issues if a player double clicks on a square.
- Finally, we make a call to the server using BGA "ajaxcall" method with argument x and y.
Now, we have to manage this "playDisc" action on server side. At first, we introduce a "playDisc" entry point in our "reversi.action.php":
public function playDisc()
{
self::setAjaxMode();
$x = self::getArg( "x", AT_posint, true );
$y = self::getArg( "y", AT_posint, true );
$result = $this->game->playDisc( $x, $y );
self::ajaxResponse( );
}
As you can see, we get the 2 arguments x and y from the javascript call, and call a corresponding "playDisc" method in our game logic.
Now, let's have a look of this playDisc method:
function playDisc( $x, $y )
{
// Check that this player is active and that this action is possible at this moment
self::checkAction( 'playDisc' );
... at first, we check that this action is possible according to current game state (see "possible action"). We already did it on client side, but it's important to do it on server side too (otherwise it would be possible to cheat).
// Now, check if this is a possible move
$board = self::getBoard();
$player_id = self::getActivePlayerId();
$turnedOverDiscs = self::getTurnedOverDiscs( $x, $y, $player_id, $board );
if( count( $turnedOverDiscs ) > 0 )
{
// This move is possible!
...now, we are using the "getTurnedOverDiscs" method again to check that this move is possible.
// Let's place a disc at x,y and return all "$returned" discs to the active player
$sql = "UPDATE board SET board_player='$player_id'
WHERE ( board_x, board_y) IN ( ";
foreach( $turnedOverDiscs as $turnedOver )
{
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),";
}
$sql .= "('$x','$y') ) ";
self::DbQuery( $sql );
... we update the database to change the color of all turned over disc + the disc we just placed.
// Update scores according to the number of disc on board
$sql = "UPDATE player
SET player_score = (
SELECT COUNT( board_x ) FROM board WHERE board_player=player_id
)";
self::DbQuery( $sql );
// Statistics
self::incStat( count( $turnedOverDiscs ), "turnedOver", $player_id );
if( ($x==1 && $y==1) || ($x==8 && $y==1) || ($x==1 && $y==8) || ($x==8 && $y==8) )
self::incStat( 1, 'discPlayedOnCorner', $player_id );
else if( $x==1 || $x==8 || $y==1 || $y==8 )
self::incStat( 1, 'discPlayedOnBorder', $player_id );
else if( $x>=3 && $x<=6 && $y>=3 && $y<=6 )
self::incStat( 1, 'discPlayedOnCenter', $player_id );
... now, we update both player score by counting all disc, and we manage game statistics.
// Notify
self::notifyAllPlayers( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array(
'player_id' => $player_id,
'player_name' => self::getActivePlayerName(),
'returned_nbr' => count( $turnedOverDiscs ),
'x' => $x,
'y' => $y
) );
self::notifyAllPlayers( "turnOverDiscs", '', array(
'player_id' => $player_id,
'turnedOver' => $turnedOverDiscs
) );
$newScores = self::getCollectionFromDb( "SELECT player_id, player_score FROM player", true );
self::notifyAllPlayers( "newScores", "", array(
"scores" => $newScores
) );
... then we notify about all these changes. We are using for that 3 notifications ('playDisc', 'turnOverDiscs' and 'newScores' that we are going to implement on client side later). Note that the description of the 'playDisc' notification will be logged in the game log.
// Then, go to the next state
$this->gamestate->nextState( 'playDisc' );
}
else
throw new feException( "Impossible move" );
}
... finally, we jump to the next game state if everything goes fine ('playDisc' is also the name of a transition in the 'playerTurn' game state description above). To make the statistics work, we have to initialize them in state.inc.php:
// Statistics existing for each player
"player" => array(
"discPlayedOnCorner" => array( "id"=> 10,
"name" => totranslate("Discs played on a corner"),
"type" => "int" ),
"discPlayedOnBorder" => array( "id"=> 11,
"name" => totranslate("Discs played on a border"),
"type" => "int" ),
"discPlayedOnCenter" => array( "id"=> 12,
"name" => totranslate("Discs played on board center part"),
"type" => "int" ),
"turnedOver" => array( "id"=> 13,
"name" => totranslate("Number of discs turned over"),
"type" => "int" )
)
A last thing to do on the server side is to activate the next player when we enter the "nextPlayer" game state:
function stNextPlayer()
{
// Activate next player
$player_id = self::activeNextPlayer();
self::giveExtraTime( $player_id );
$this->gamestate->nextState( 'nextTurn' );
}
Now, when we play a disc, the rules are checked and the disc appears in the database.
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board.
Make the move appear automatically
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface.
In our "setupNotifications" method, we register 2 methods for the 2 notifications we created at the previous step ('playDisc' and 'turnOverDiscs'):
dojo.subscribe( 'playDisc', this, "notif_playDisc" );
this.notifqueue.setSynchronous( 'playDisc', 500 );
dojo.subscribe( 'turnOverDiscs', this, "notif_turnOverDiscs" );
this.notifqueue.setSynchronous( 'turnOverDiscs', 1500 );
As you can see, we associate our 2 notifications with 2 methods with the "notif_" prefix. At the same time, we define these notifications as "synchronous", with a duration in millisecond (500 for the first one, and 1500 for the second one). It tells the user interface to wait some time after executing the notification, to let the animation end before starting the next notification. In our specific case, the animation will be the following:
- Make a disc slide from the player panel to its place on the board
- (wait 500ms)
- Make all turned over discs blink (and of course turned them over)
- (wait 1500ms)
- Let the next player play.
Let's have a look now on the "playDisc" notification handler method:
notif_playDisc: function( notif )
{
// Remove current possible moves (makes the board more clear)
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' );
this.addTokenOnBoard( notif.args.x, notif.args.y, notif.args.player_id );
},
No surprise here, we re-used some existing stuff to:
- Remove the highlighted squares.
- Add a new disc on board, coming from player panel.
Now, here's the method that handles the turnOverDiscs notification:
notif_turnOverDiscs: function( notif )
{
// Get the color of the player who is returning the discs
var targetColor = this.gamedatas.players[ notif.args.player_id ].color;
// Make these discs blink and set them to the specified color
for( var i in notif.args.turnedOver )
{
var token = notif.args.turnedOver[ i ];
// Make the token blink 2 times
var anim = dojo.fx.chain( [
dojo.fadeOut( { node: 'token_'+token.x+'_'+token.y } ),
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } ),
dojo.fadeOut( {
node: 'token_'+token.x+'_'+token.y,
onEnd: function( node ) {
// Remove any color class
dojo.removeClass( node, [ 'tokencolor_000000', 'tokencolor_ffffff' ] );
// ... and add the good one
dojo.addClass( node, 'tokencolor_'+targetColor );
}
} ),
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } )
] ); // end of dojo.fx.chain
// ... and launch the animation
anim.play();
}
},
The list of the discs to be turned over has been made available by our server side code in "notif.args.turnedOver" (see previous paragraph). We loop through all these discs, and create a complex animation using dojo.Animation for each of them. The complete documentation on dojo animations can be found here.
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with "play()".